Creare un applicazione blog con django, parte 11: creare tag e filtri personalizzati in django
Django fornisce le seguenti funzioni di supporto che ti consentono di creare i tuoi tag in modo semplice:
- simple_tag: Elabora i dati e restituisce una stringa
- inclusion_tag: Elabora i dati e restituisce un template renderizzato.
Per seguire questo tutorial, si prega di leggere questo post.
Iniziamo!
Il posto più comune per specificare i tag personalizzati è all'interno delle applicazioni Django.
Creare le seguenti directory e file all'interno della directory dell'applicazione blog:
(venv) mypc:~/venv/mysite/blog$ mkdir templatetags
$ cd templatetags
$ touch __init__.py blog_tags.py
La struttura dovrebbe essere come seguente:
# mysite/blog
blog/
__init__.py
models.py
...
templatetags/
__init__.py
blog_tags.py
NB: il modo in cui nominare il file è importante. Utilizzerai il nome di questo modulo per caricare i tag nei template. Per comodità, è meglio nominare il file in base al nome della tua app, ad esempio miaapp_tags.py.
Iniziamo a creare un semplice tag per recuperare i numeri totali di post pubblicati nel blog. Modifica il file blog_tags.py ed aggiungere il codice seguente:
# mysite/blog/templatetags/blog_tags.py
from django import template
from ..models import Post
register = template.Library()
@register.simple_tag
def total_posts():
return Post.published.count()
Abbiamo creato un semplice tag che restituisce il numero di post pubblicati. Ogni modulo tag deve contenere una variabile chiamata register per essere un tag valido. Questa variabile è un'istanza di template.Library e viene utilizzata per registrare i nostri tag e filtri. Abbiamo definito un tag chiamato total_posts con una funzione Python e utilizziamo il decoratore @register.simple_tag per registrare la funzione come un semplice tag. Django utilizzerà il nome della funzione come nome del tag. Se desideri registrarlo utilizzando un nome diverso, puoi farlo specificando un attributo name, come @register.simple_tag (name = 'nome_personalizzato').
Prima di utilizzare i tag personalizzati, è necessario renderli disponibili per il template utilizzando il tag {% load%}.
Apri il file blog/templates/base.html e aggiungi {%load blog_tags%} all'inizio per caricare tuo modulo tag personalizzato. Poi, utilizzi il tag che hai creato per visualizzare i tuoi post totali. Aggiungi semplicemente {%total_posts%} al tuo template. Il file dovrebbe essere simile a questo:
<!-- mysite/blog/templates/base.html -->
{% load blog_tags %}
{% load static %}
<!DOCTYPE html>
<html>
<head>
<title>{% block title %}{% endblock %}</title>
<link href="{% static "css/blog.css" %}" rel="stylesheet">
</head>
<body>
<div id="content">
{% block content %}
{% endblock %}
</div>
<div id="sidebar">
<h2>My blog</h2>
<p>This is my blog.</p>
<p>The latest {% total_posts %} posts published so far in my blog.</p>
<p><a href="{% url "blog:post_feed" %}" title="Subscribe to my RSS feed">RSS feed</a></p>
</div>
</body>
</html>
Dobbiamo riavviare il server per tenere traccia dei nuovi file aggiunti al progetto. Arrestare il server di sviluppo ed eseguirlo nuovamente utilizzando il comando seguente:
python manage.py runserver
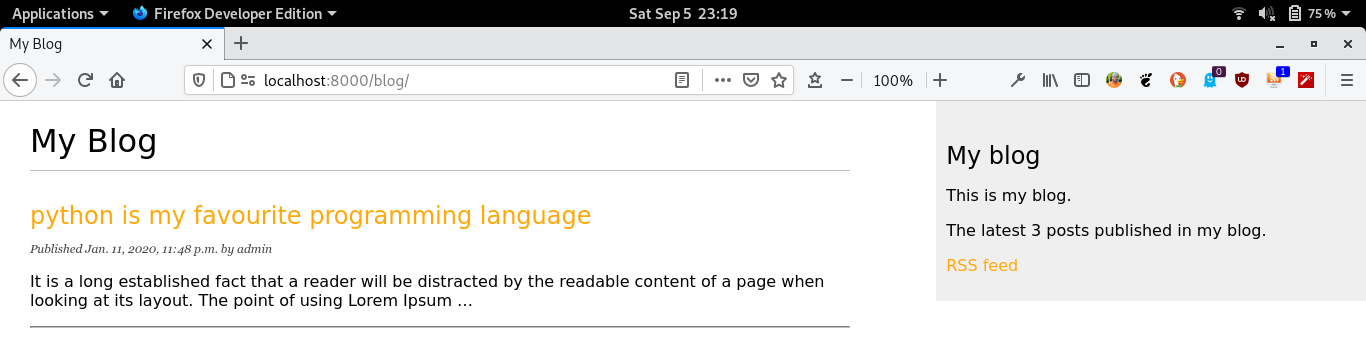
Visita http://127.0.0.1:8000/blog/ nel tuo browser. Dovresti vedere il numero di post totali nel menu laterale del sito, come mostrato nella seguente schermata:

L'importanza dei tag personalizzati è che puoi elaborare qualsiasi dati e aggiungerli a qualsiasi template indipendentemente dalla vista eseguita. È possibile eseguire QuerySet o elaborare qualsiasi dati per visualizzare i risultati all'interno dei tuoi template.
Ora creeremo un altro tag per visualizzare gli ultimi post nel menu laterale del nostro blog. Questa volta utilizzeremo inclusion tag. Utilizzando un inclusion tag puoi renderizzare un template con variabili di contesto restituite da tuo tag. Modifica il file blog_tags.py e aggiungi il codice seguente:
# mysite/blog/templatetags/custom_blog_tags.py
@register.inclusion_tag('blog/latest_posts.html')
def render_latest_posts(count=5):
latest_posts = Post.published.order_by('-publish')[:count]
return {'latest_posts': latest_posts}
Nel codice precedente, abbiamo registrato il tag utilizzando @register.inclusion_tag e specificare il template che deve essere renderizzato con i valori restituiti utilizzando blog/latest_posts.html. Il nostro tag accetterà un parametro count facoltativo il cui valore predefinito è 5. Questo parametro ci consente di specificare il numero di post che vogliamo visualizzare. Utilizziamo questa variabile per limitare i risultati della query Post.published.order_by('-publish')[: count]. Nota che la funzione restituisce un dizionario di variabili invece di un semplice valore. Inclusion tag devono restituire un dizionario di valori, che viene utilizzato come contesto per renderizzare il template specificato. Il tag che abbiamo appena creato ti consente di specificare il numero facoltativo di post da visualizzare come {% render_latest_posts 2 %}.
A questo punto, creare un nuovo file template in blog/templates/blog/ e nominarlo latest_posts.html. Aggiungi il codice seguente:
<!-- mysite/blog/templates/blog/latest_posts.html -->
<ul>
{% for post in latest_posts %}
<li>
<a href="{{ post.get_absolute_url }}">{{ post.title }}</a>
</li>
{% endfor %}
</ul>
Nel codice precedente, viene visualizzato un elenco di post utilizzando la variabile latest_posts restituita da nostro tag. Ora, modifica il template blog/templates/base.html e aggiungi il nuovo tag per visualizzare gli ultimi due post. Il codice del menu laterale dovrebbe essere simile al seguente:
<!-- mysite/blog/templates/base.html -->
<div id="sidebar">
<h2>My blog</h2>
<p>This is my blog.</p>
<p>The latest {% total_posts %} posts published so far in my blog.</p>
<h3>Latest posts</h3>
{% render_latest_posts 2 %}
<p><a href="{% url "blog:post_feed" %}" title="Subscribe to my RSS feed">RSS feed</a></p>
</div>
Il tag viene chiamato, passando il numero di post da visualizzare e il template viene renderizzato con il contesto specificato.
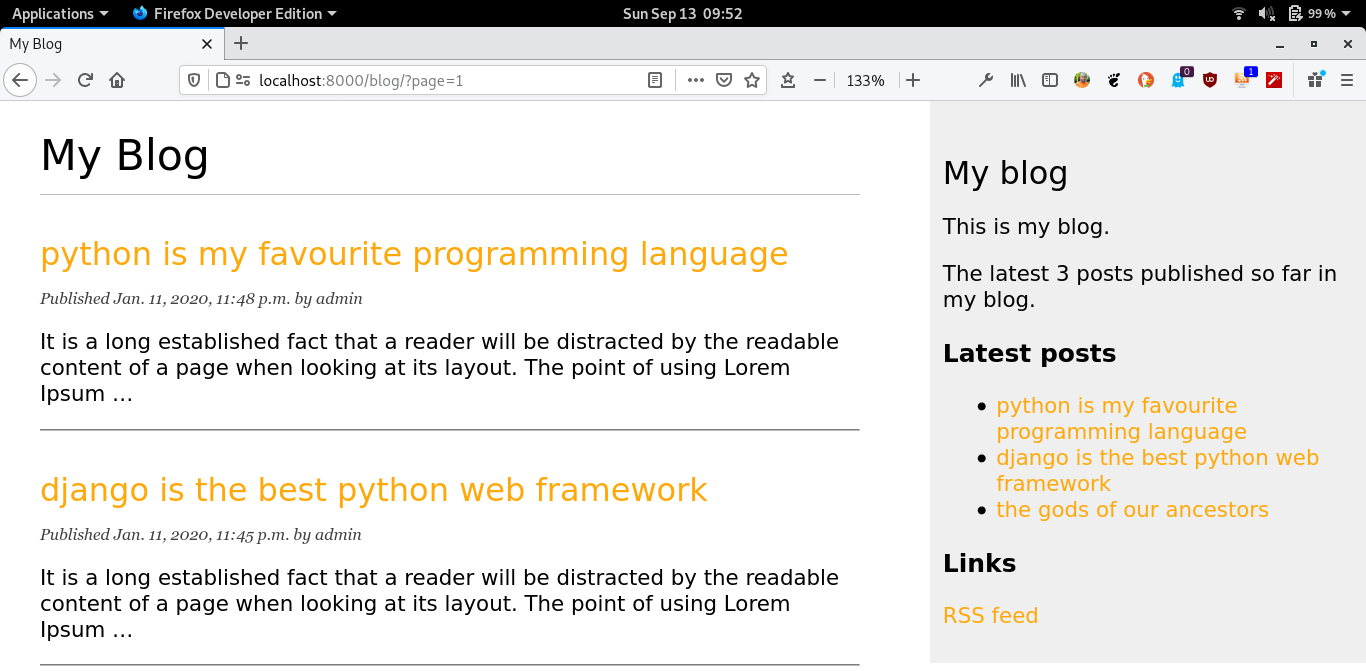
Visita http://localhost:8000/blog/ nel tuo browser. Adesso il menu laterale dovrebbe apparire così:

Puoi trovare ulteriori informazioni su come creare tag personalizzati Django qui.
creare filtri personalizzati in django
Django ha una varietà di filtri integrati che ti consentono di modificare le variabili nei template. Questi sono funzioni Python che accettano uno o due parametri, ovvero il valore della variabile a cui viene applicato e un argomento facoltativo. Restituiscono un valore che può essere visualizzato o trattato da un altro filtro. Un filtro è simile a {{variable | my_filter}}. I filtri con un argomento hanno l'aspetto di {{variable | my_filter: "foo"}}. Puoi applicare tanti filtri che desideri a una variabile, ad esempio {{ variable|filter1|filter2 }}, e ognuno di essi verrà applicato all'output generato dal filtro precedente.
calcolare tempo di lettura di contenuto in Django Python
Creeremo un filtro personalizzato per calcolare il tempo di lettura del contenuto del nostro post.
Prima di tutto, installa il modulo Python readtime con pip utilizzando il seguente comando:
$ pip install readtime==1.1.1
Poi modificare il file blog_tags.py ed aggiungere il seguente codice:
# mysite/blog/templatetags/blog_tags.py
import readtime
@register.filter(name='read_time')
def read_time(html):
return readtime.of_html(html)
Registriamo i filtri allo stesso modo dei tag.
Fin qui, il file blog_tags.py ora dovrebbe apparire così:
# mysite/blog/templatetags/blog_tags.py
import readtime
from django import template
from ..models import Post
register = template.Library()
@register.simple_tag
def total_posts():
return Post.published.count()
@register.inclusion_tag('blog/latest_posts.html')
def render_latest_posts(count=5):
latest_posts = Post.published.order_by('-publish')[:count]
return {'latest_posts': latest_posts}
@register.filter(name='read_time')
def read_time(html):
return readtime.of_html(html)
Apri il file blog/templates/blog/post_detail.html e aggiungi {% load blog_tags %} dopo {% extends "base.html" %} per caricare il modulo dei tuoi tag. Poi, utilizza il filtro che hai creato per calcolare il tempo di lettura del contenuto del tuo post. Aggiungi semplicemente {{ post.body|read_time }} nel tuo template. Il template dovrebbe finalmente essere simile a questo:
<!-- mysite/blog/templates/blog/post_detail.html -->
{% extends "base.html" %}
{% load blog_tags %}
{% block title %}{{ post.title }}{% endblock %}
{% block content %}
<h1>{{ post.title }}</h1>
<p class="date">
Published {{ post.publish }} by {{ post.author }} | {{ post.body|read_time }}
</p>
{{ post.body|linebreaks }}
{% endblock %}
Se il server di sviluppo non è in esecuzione, riavviarlo con il seguente comando:
$ python manage.py runserver
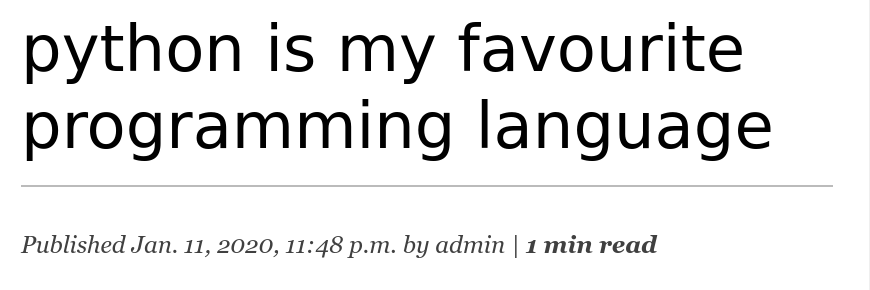
Visita http://127.0.0.1:8000/blog/ con il tuo browser Web e fai clic su uno dei titoli dei post per dare un'occhiata al dettaglio di un post. Dovresti vedere qualcosa del genere:

Puoi trovare ulteriori informazioni su readtime Python qui .
per ora è tutto, rimani connesso per funzionalità più utili.
Se ti piace il mio contenuto, supportami! grazie.
Post correlati
- Padroneggiare l’Arte della Gestione di Date e Orari in Django con il Modulo datetime di Python
- creare un applicazione blog con django, parte 10: configurare Django con un database PostgreSQL
- creare un applicazione blog con django, parte 9: creare feed rss in django
- creare un applicazione blog con django, parte 8: creare sitemap django
- creare un applicazione blog con django, parte 7: aggiungere impaginazione nel blog django
- creare un applicazione blog con django, parte 6: creare template django
- creare un applicazione blog con django, parte 5: scriviere viste django
- creare un applicazione blog con django, parte 4: queryset e manager in django
- creare un applicazione blog con django, parte 3: creare sito di amministrazione django
- creare un applicazione blog con django, parte 2: creare modelli django
- creare un applicazione blog con django, parte 1: installare django con pip
