Creare un applicazione blog con django, parte 8: creare sitemap django
Django viene fornito con un framework Sitemap che ti consente di generare Sitemap per il tuo sito web in modo dinamico. Una Sitemap è un file XML che indica ai motori di ricerca le pagine del tuo sito web, la loro pertinenza e la frequenza con cui vengono aggiornate. Una Sitemap valida aumenta il posizionamento del tuo sito web nei motori di ricerca.
Ad esempio, la Sitemap di questo blog è disponibile all'indirizzo https://www.osehfrank.com/sitemap.xml
Il framework Sitemap Django dipende da django.contrib.sites, che consente di associare oggetti a determinati siti web in esecuzione con il tuo progetto. Questo è utile quando si desidera eseguire più siti utilizzando un singolo progetto Django. Per installare il framework Sitemap, dovrai attivare le applicazioni sites e sitemaps nel nostro progetto. Modifica il file settings.py del progetto ed aggiungi django.contrib.sites e django.contrib.sitemaps alla voce INSTALLED_APPS. Inoltre, definisci una nuova impostazione ID per il sito, come segueente:
# mysite/settings.py
SITE_ID = 1
# Application definition
INSTALLED_APPS = [
# ...
'django.contrib.sites',
'django.contrib.sitemaps',
]
Ora esegui il comando seguente per creare le tabelle dell'applicazione sites nel database:
$ python manage.py migrate
Vedrai il seguente output nel terminale:
Applying sites.0001_initial... OK
Applying sites.0002_alter_domain_unique... OK
L'applicazione sites è ora sincronizzata con il database. Ora crei un nuovo file all'interno della directory dell'applicazione blog e denominarlo sitemaps.py. Apri il file ed aggiungi il codice seguente:
from django.contrib.sitemaps import Sitemap
from .models import Post
class PostSitemap(Sitemap):
changefreq = 'weekly'
priority = 0.9
def items(self):
return Post.published.all()
def lastmod(self, obj):
return obj.updated
possiamo creare una sitemap personalizzata ereditando la classe Sitemap del modulo sitemaps. Gli attributi changefreq e priority indicano la frequenza di modifica delle pagine dei tuoi post e la loro pertinenza nel tuo sito Web (il valore massimo è 1). Il metodo items() restituisce il QuerySet di oggetti da includere in questa Sitemap. In default Django chiama il metodo get_absolute_url() su ciascun oggetto per recuperare il relativo URL. Ricorda che abbiamo creato questo metodo in Creare un applicazione blog con django, parte 5: scriviere viste django, per recuperare l'URL canonico per i post. Se desideri specificare l'URL per ciascun oggetto, puoi aggiungere il metodo location alla tua classe sitemap. Il metodo lastmod riceve ogni oggetto restituito da items() e restituisce l'ultima volta che l'oggetto è stato modificato. Entrambi i metodi changefreq e priority possono anche essere metodi o attributi. Puoi trovare ulteriori informazioni su sitemap Django qui .
Infine dovrai solo aggiungere l'URL della Sitemap. Modifica il file urls.py principale del progetto ed aggiungi la sitemap come segue:
# mysite/urls.py
# ...
from django.contrib.sitemaps.views import sitemap
from blog.sitemaps import PostSitemap
sitemaps = {
'posts': PostSitemap,
}
urlpatterns = [
path('blog/', include('blog.urls', namespace='blog')),
path('admin/', admin.site.urls),
path('sitemap.xml', sitemap, {'sitemaps': sitemaps},
name='django.contrib.sitemaps.views.sitemap') # New
]
Nel codice precedente abbiamo incluso le imports richieste e definito un dictionary di sitemap. Abbiamo definito un modello URL che corrisponde a sitemap.xml ed utilizza la vista Sitemap. Il dictionary sitemaps viene passato alla vista sitemap. Ora fai partire il server di sviluppo ed apri http://127.0.0.1:8000/sitemap.xml nel tuo browser. Noterai il seguente output in XML:
This XML file does not appear to have any style information associated with it. The document tree is shown below.
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>
http://example.com/blog/2020/1/11/python-my-favourite-programming-language/
</loc>
<lastmod>2020-01-11</lastmod>
<changefreq>weekly</changefreq>
<priority>0.9</priority>
</url>
<url>
<loc>
http://example.com/blog/2020/1/11/django-best-python-web-framework/
</loc>
<lastmod>2020-01-11</lastmod>
<changefreq>weekly</changefreq>
<priority>0.9</priority>
</url>
<url>
<loc>
http://example.com/blog/2020/1/6/the-gods-of-our-ancestors/
</loc>
<lastmod>2020-01-11</lastmod>
<changefreq>weekly</changefreq>
<priority>0.9</priority>
</url>
</urlset>
L'URL di ogni post è stato creato chiamando il relativo metodo get_absolute_url(). L'attributo lastmod corrisponde al campo updated del post, come specificato nella nostra Sitemap, e anche gli attributi changefreq e priority sono presi dalla nostra classe PostSitemap. Come puoi vedere, il dominio utilizzato per creare gli URL è example.com. Questo dominio proviene dall'oggetto Site memorizzato nel database. Questo oggetto è stato creato quando abbiamo sincronizzato il framework site con il nostro database.
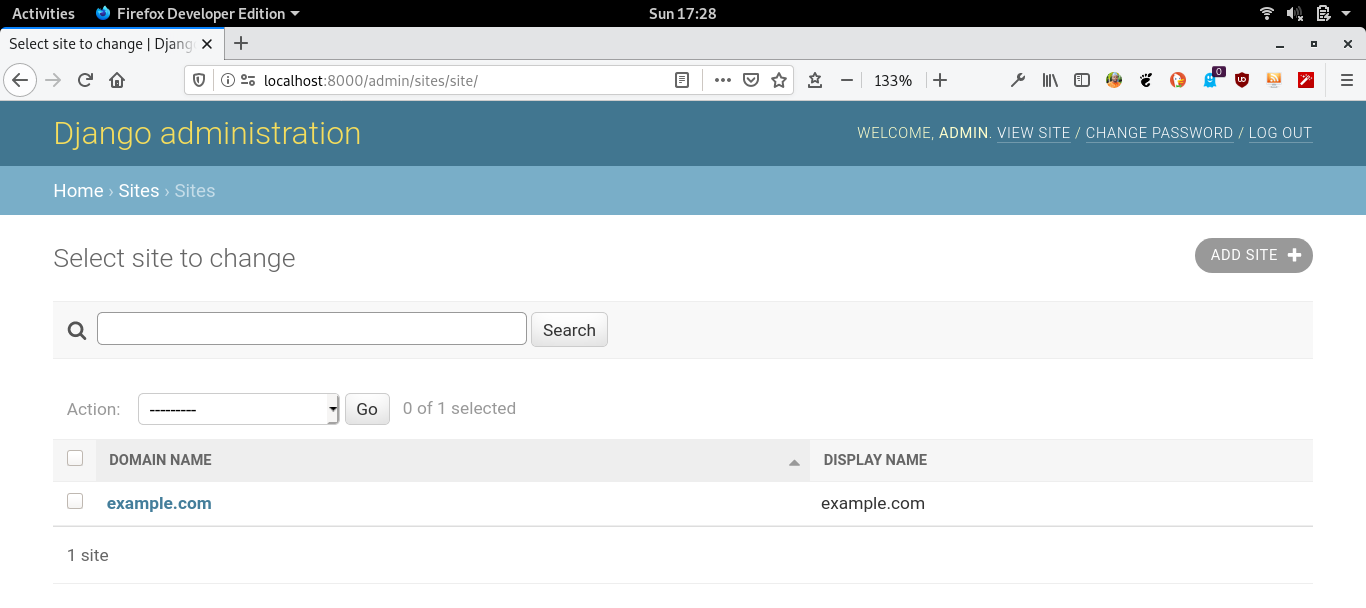
Accedi al sito di amministrazione Django con il tuo browser, visita http://127.0.0.1:8000/admin/sites/site/. Vedrai la seguente schermata:

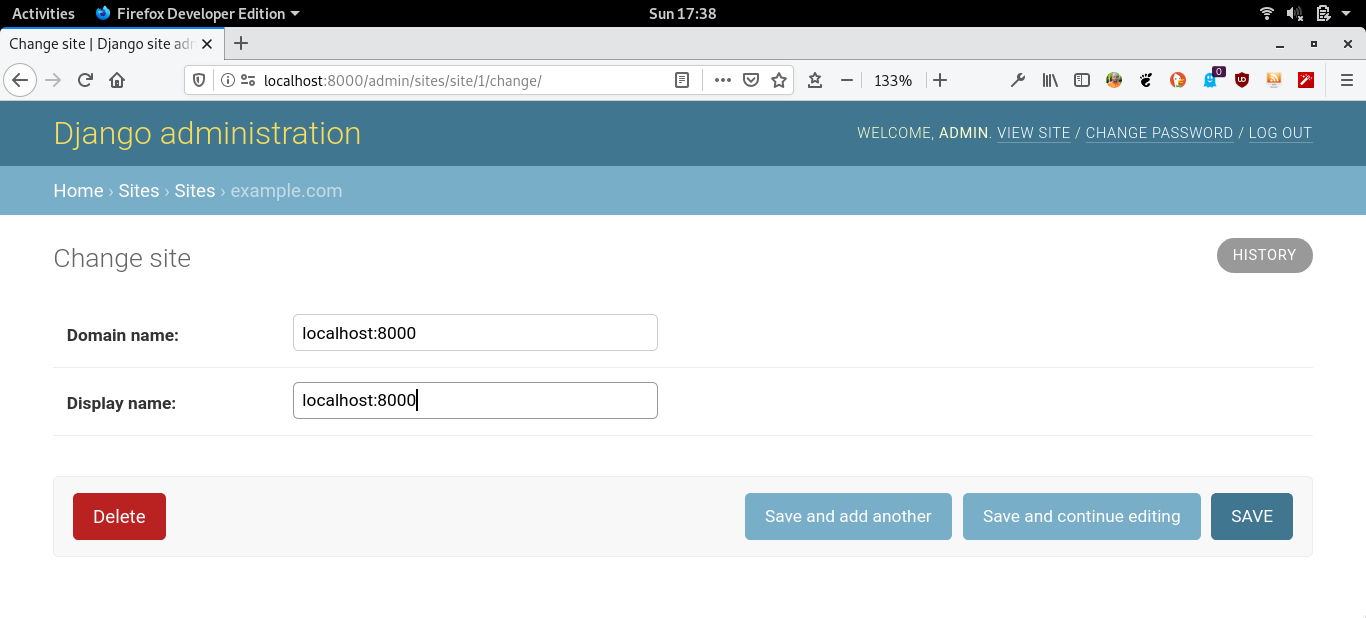
La schermata precedente contiene la visualizzazione della vista del sito di amministrazione per il framework site. Qui è possibile impostare il dominio o l'host in modo che venga utilizzato dal framework site e dalle applicazioni che dipendono da esso. Per generare URL esistenti nel nostro ambiente locale, cambia il nome di dominio in localhost:8000, come mostrato nella seguente schermata, e salvarlo:

NB: Gli URL visualizzati nel feed verranno ora creati utilizzando questo host. In un ambiente di produzione, è necessario utilizzare il proprio nome di dominio per il framework site.
Per ora è tutto. Spero di continuare ad aggiungere funzionalità utili a questo tutorial.
Se ti piace il mio contenuto, supportami! grazie.
Post correlati
- Padroneggiare l’Arte della Gestione di Date e Orari in Django con il Modulo datetime di Python
- creare un applicazione blog con django, parte 11: creare tag e filtri personalizzati in django
- creare un applicazione blog con django, parte 10: configurare Django con un database PostgreSQL
- creare un applicazione blog con django, parte 9: creare feed rss in django
- creare un applicazione blog con django, parte 7: aggiungere impaginazione nel blog django
- creare un applicazione blog con django, parte 6: creare template django
- creare un applicazione blog con django, parte 5: scriviere viste django
- creare un applicazione blog con django, parte 4: queryset e manager in django
- creare un applicazione blog con django, parte 3: creare sito di amministrazione django
- creare un applicazione blog con django, parte 2: creare modelli django
- creare un applicazione blog con django, parte 1: installare django con pip
